Ayer Microsoft celebró su segunda keynote donde el foco estuvo absolutamente en Windows 10 y todo lo que traerá su próxima actualización Fall Creators Update. Es indudable que una de las estrellas de la conferencia fue sin duda el nuevo lenguaje de diseño llamado Fluent Design System.
Así pues, el hasta ahora llamado Project Neón pasa a ser Fluent Design, una evolución del actual diseño Metro que no ha sufrido grandes cambios desde que en 2012 llegara junto a Windows 8.
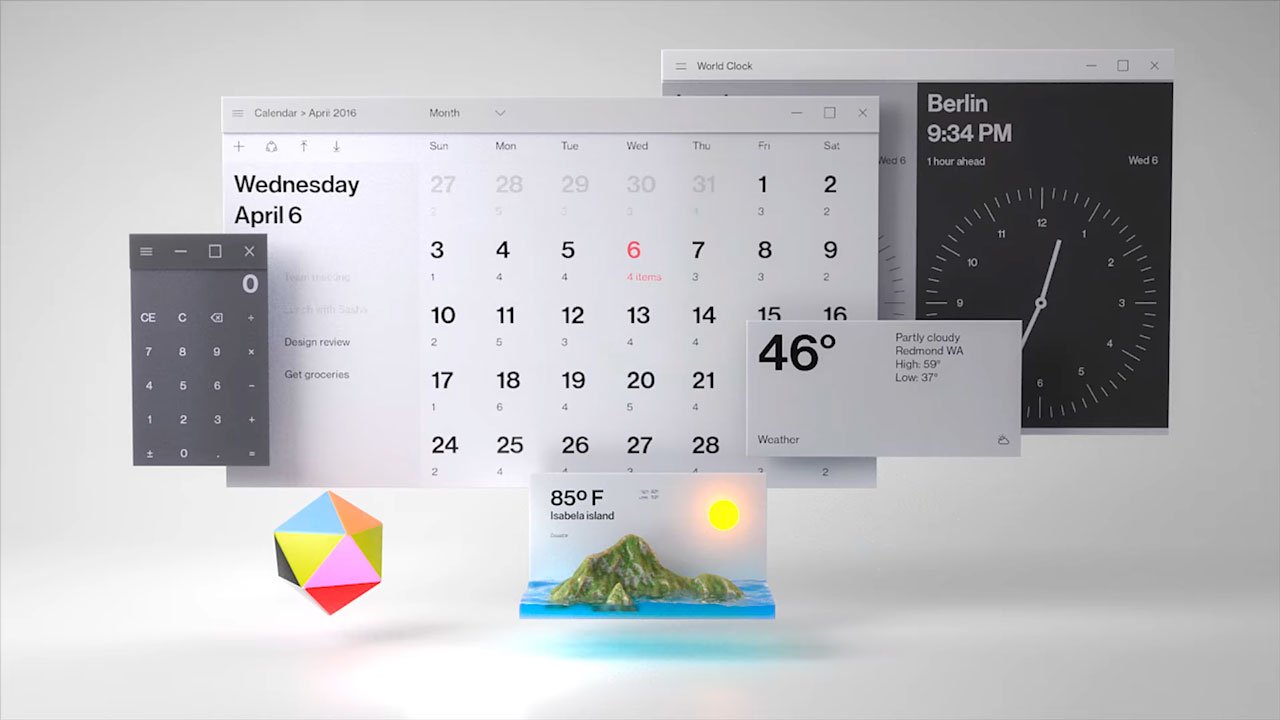
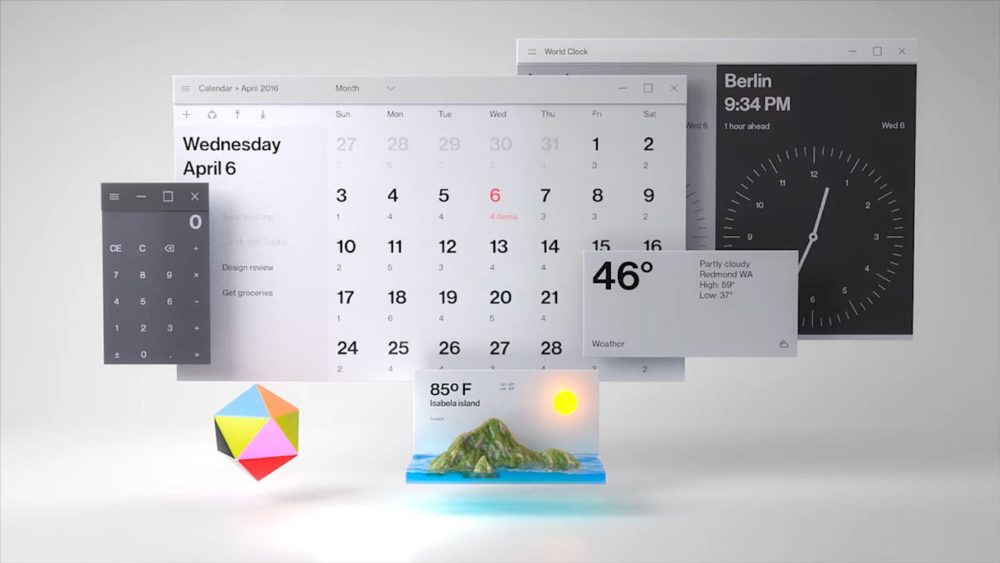
Cómo podemos ver en el vídeo, Microsoft ha presentado un nuevo lenguaje de diseño futurista, casi podríamos decir, avanzado a su tiempo. Los múltiples toques que hay a nivel de aspecto, pero también en las animaciones, denota un trabajo de años para lograr una interfaz tan sólida y consistente para cualquier dispositivo.
Justamente en el punto de que actualmente existen tantos dispositivos distintos con tantas configuraciones y formas de interacción diferentes en donde Windows 10 es capaz de funcionar, ha derivado en que Microsoft invierta una gran cantidad de recursos en el sistema de diseño. Fluent Design System permite la creación de experiencias más expresivas y atractivas que funcionan continuamente entre dispositivos, desde pantallas grandes hasta pantallas pequeñas y sin pantallas, de una manera que impulsará un mayor compromiso y amor por tus aplicaciones.
Hay 5 fundamentos para Fluent Design System: luz, profundidad, movimiento, material y escalable. Todos estos se unen en un uno para darnos la capacidad de crear aplicaciones inmersivas y ricas que escalan continuamente en todo el ecosistema de dispositivos:
- Luz – La luz ayuda a habilitar la capacidad de llamar la atención de alguien, o más claramente, a guiar a través de la navegación
- Profundidad – La profundidad nos ayuda a entender cómo las cosas se relacionan entre sí cuando están dentro de un entorno físico, en capas
- Movimiento – El movimiento es una manera poderosa de establecer el contexto y de implicar relaciones entre el contenido de manera natural, sutil y encantadora
- Material – El material puede ayudar a aprovechar al máximo el espacio de pantalla disponible para mostrar el contenido. También puede aportar una sensación de experiencia de usuario ligera y efímera
- Escalable – Que sea escalable nos permite ampliar nuestra caja de herramientas para más dimensiones, invitando a la innovación a través de nuevos factores de formato de los dispositivos
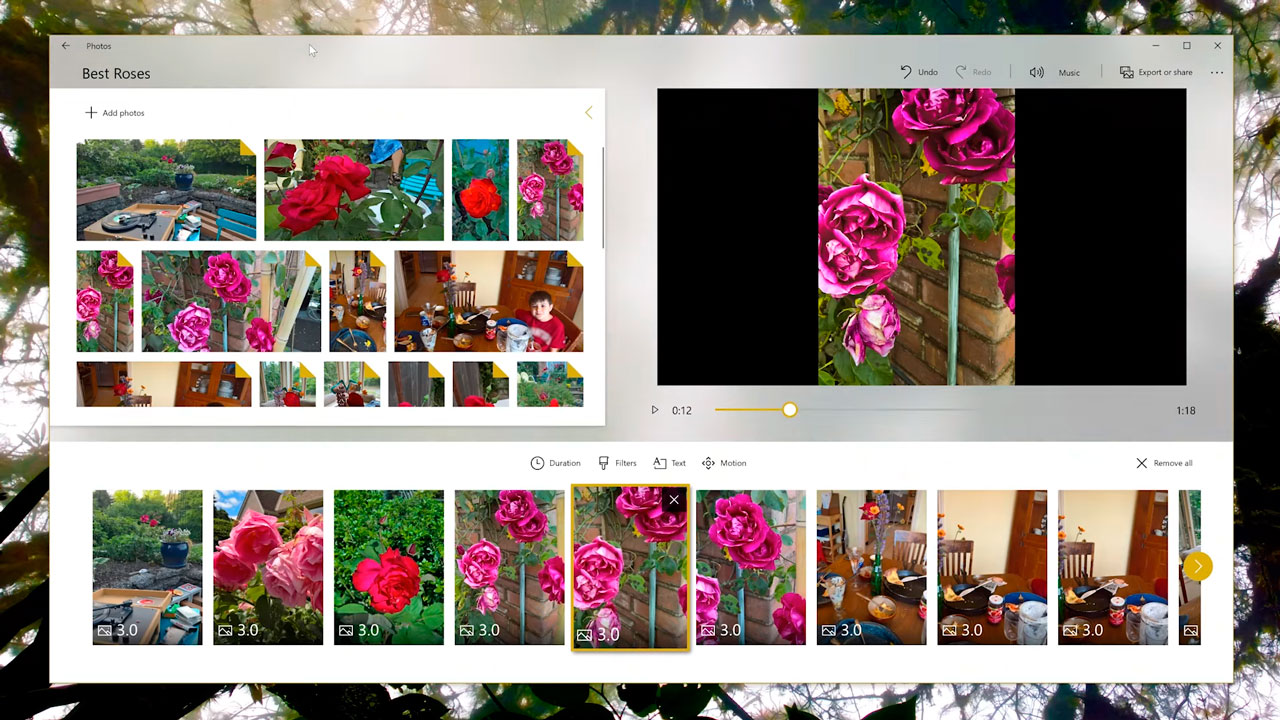
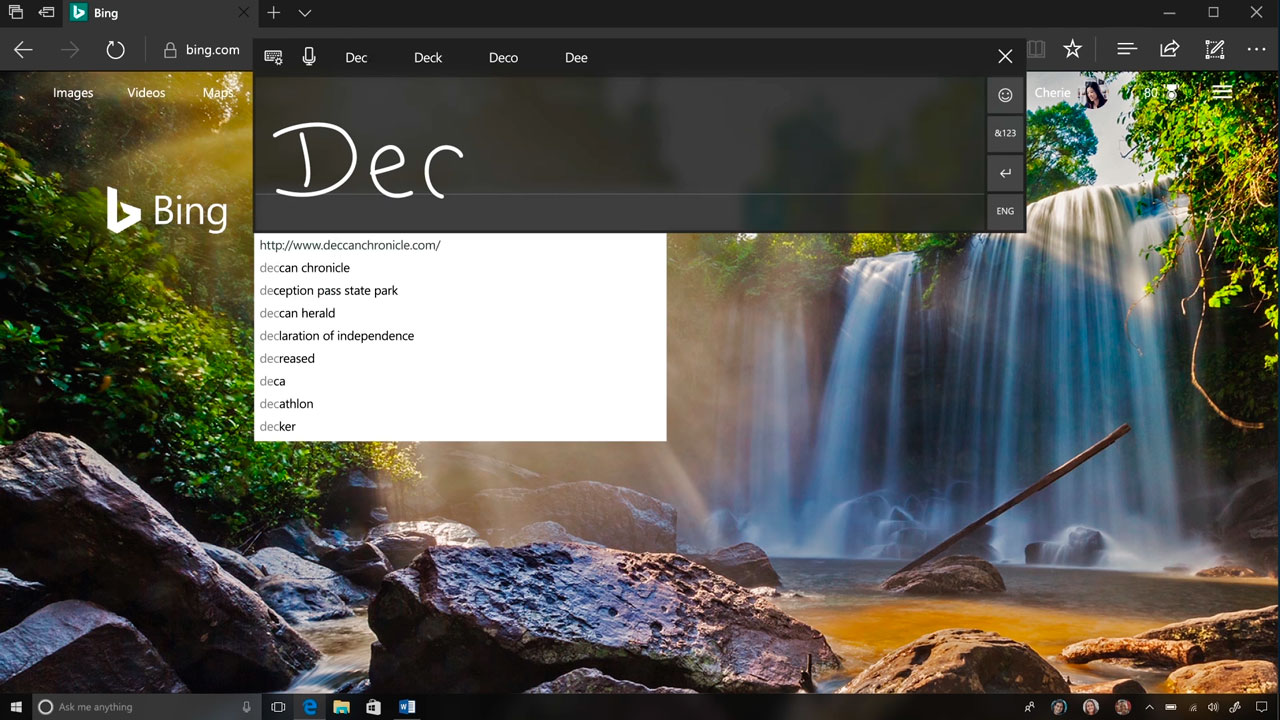
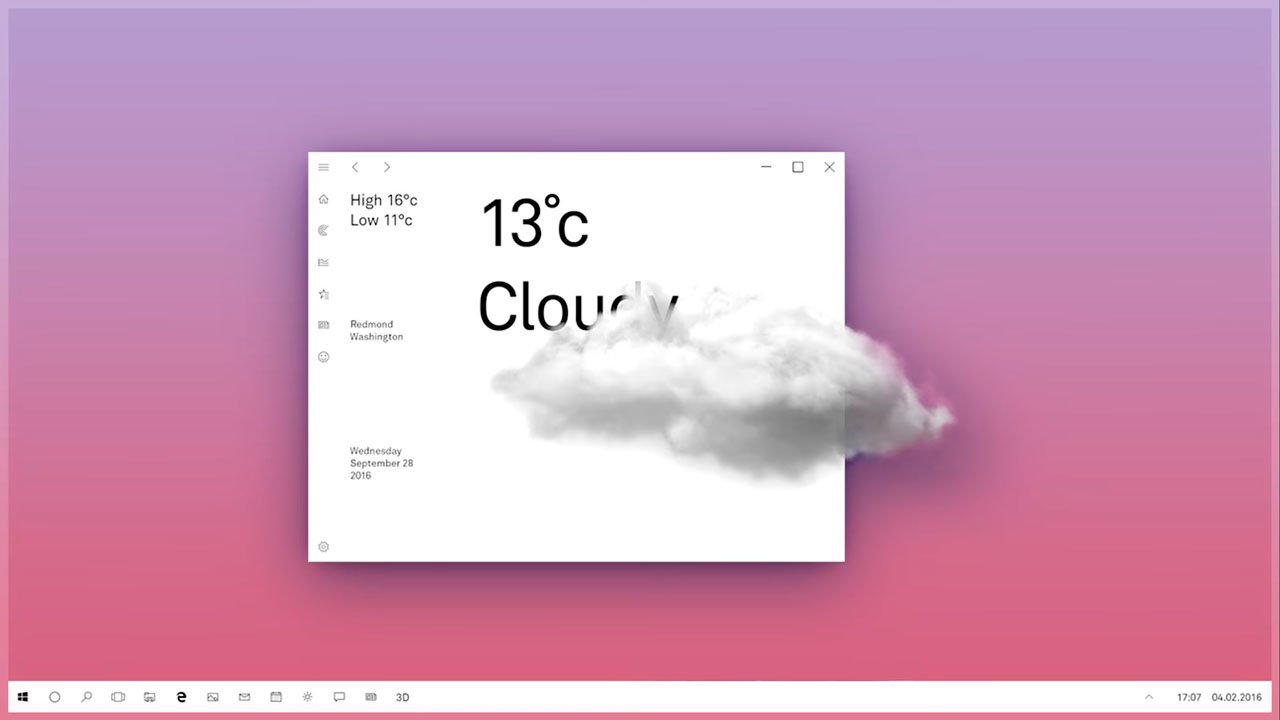
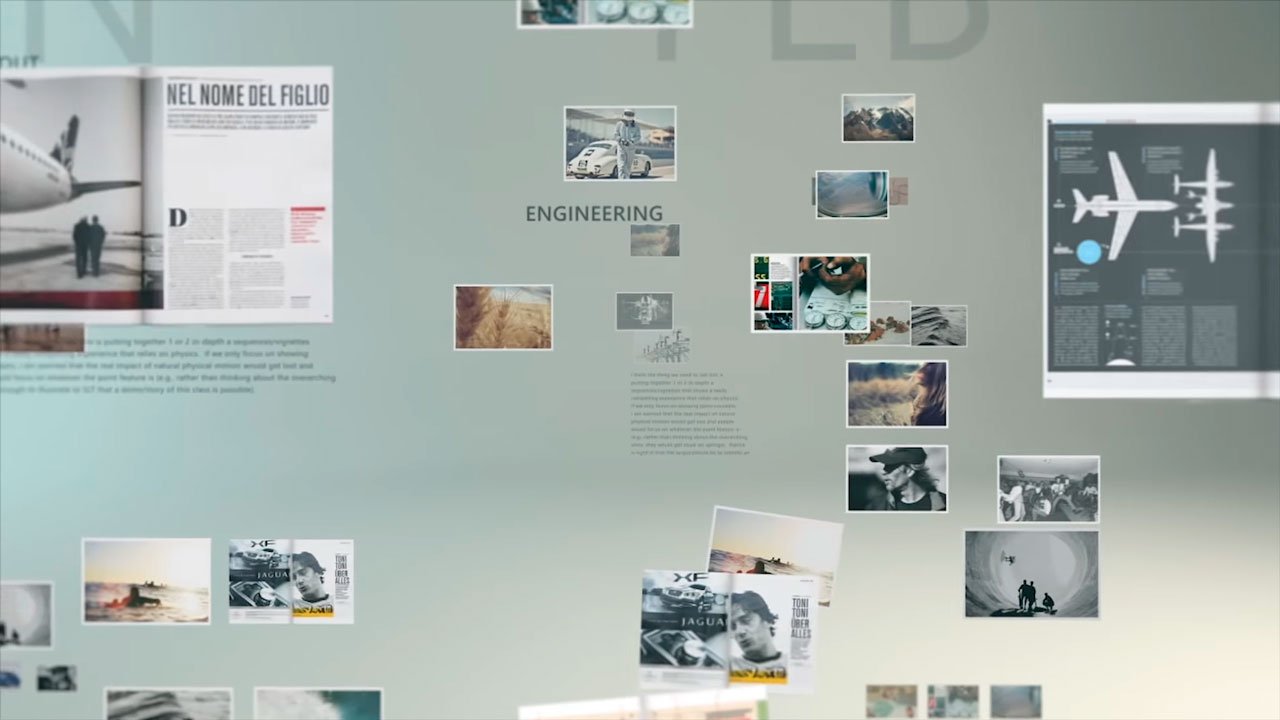
A continuación puedes ver tres vídeos mostrando en acción brevemente 3 de los 5 fundamentos:
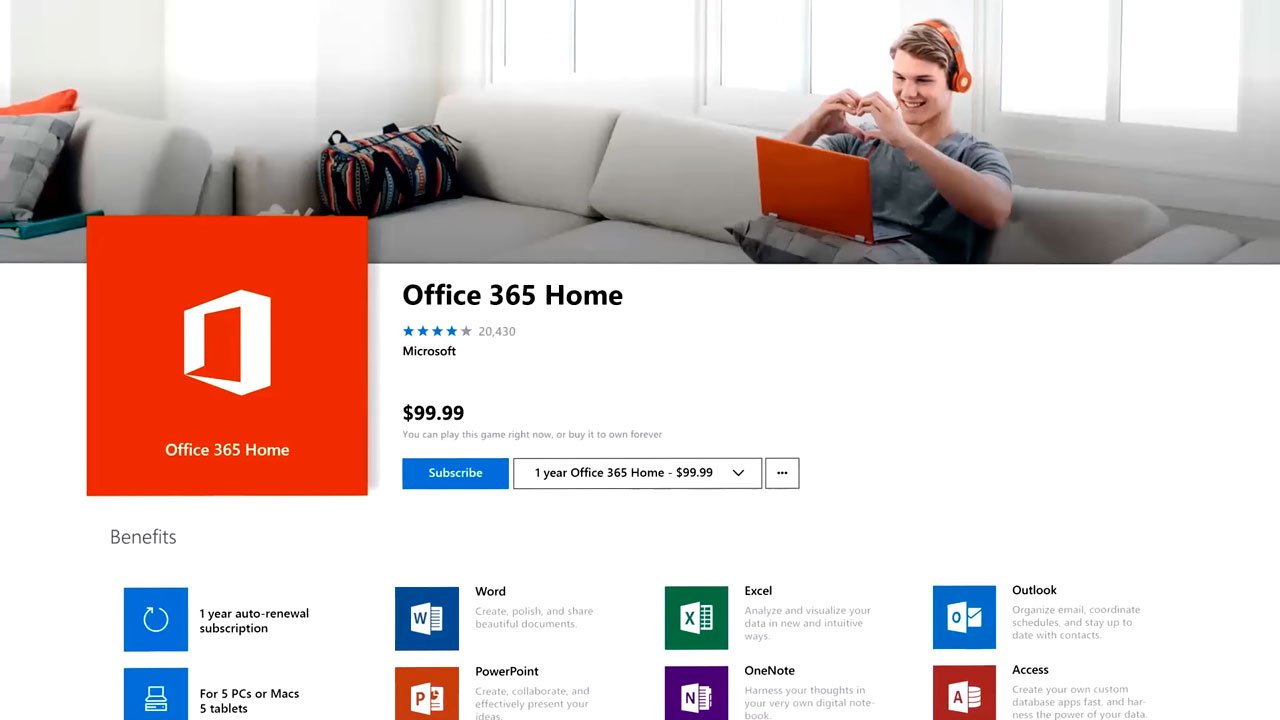
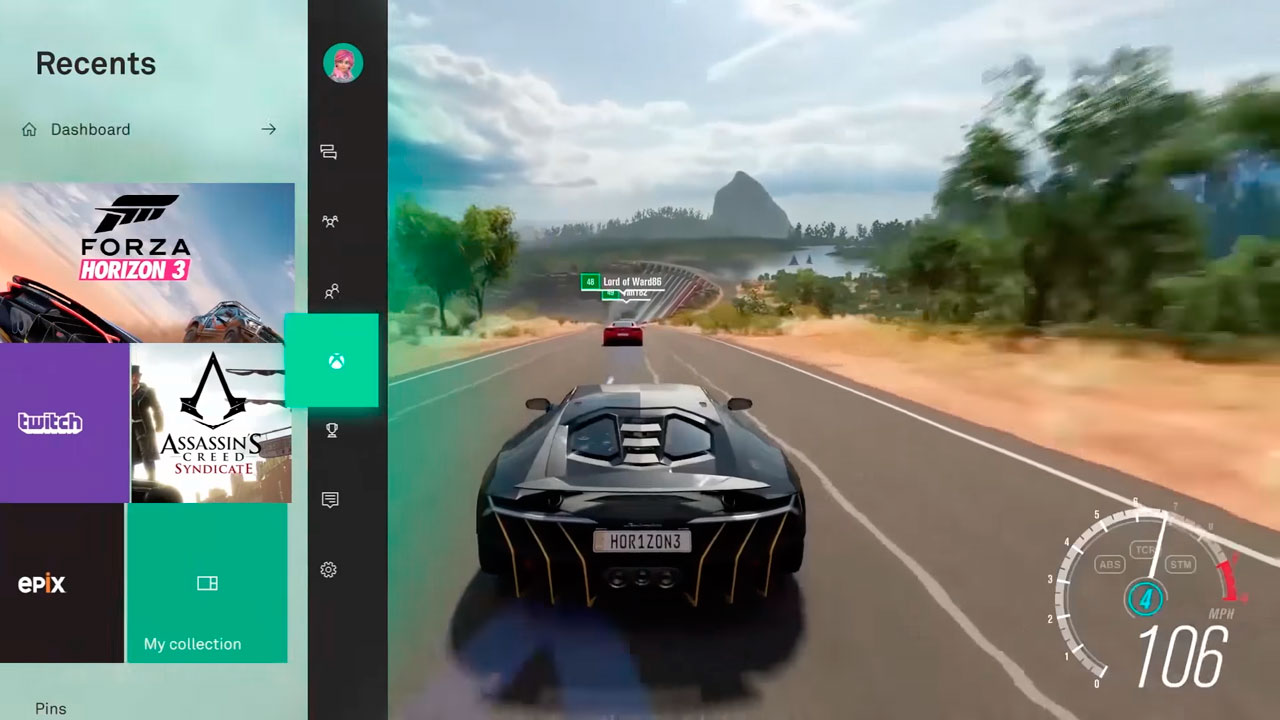
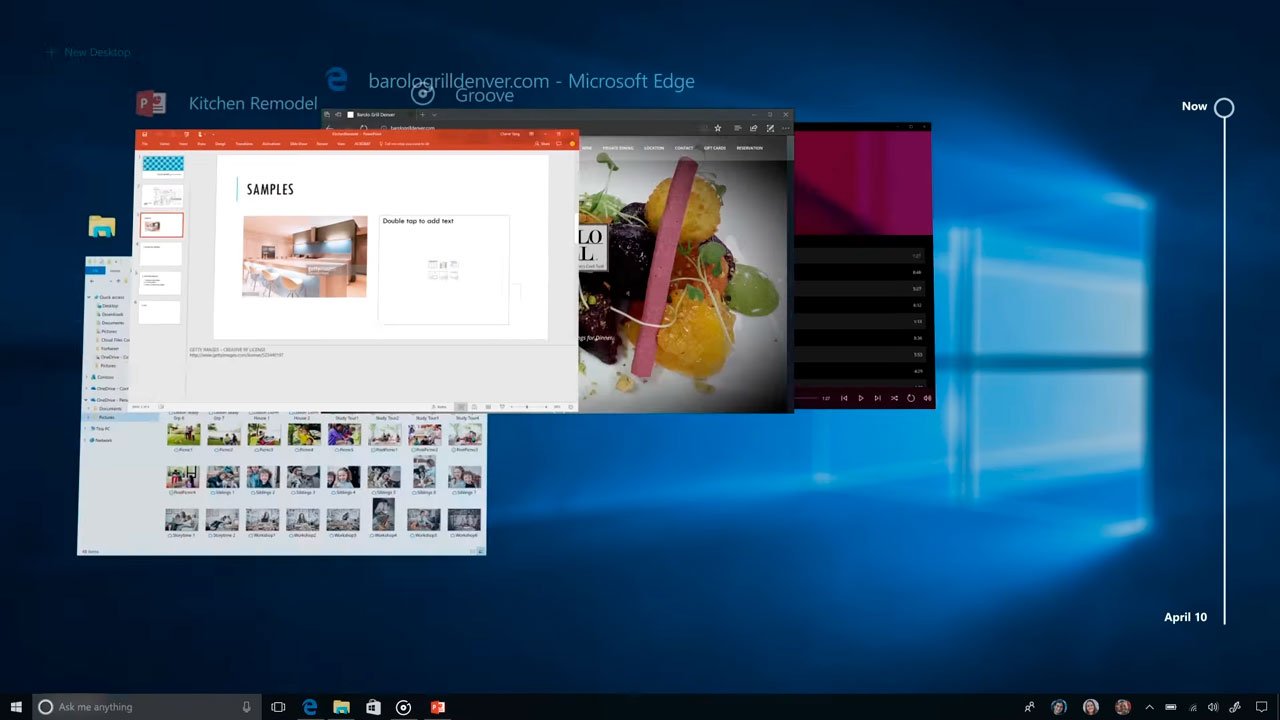
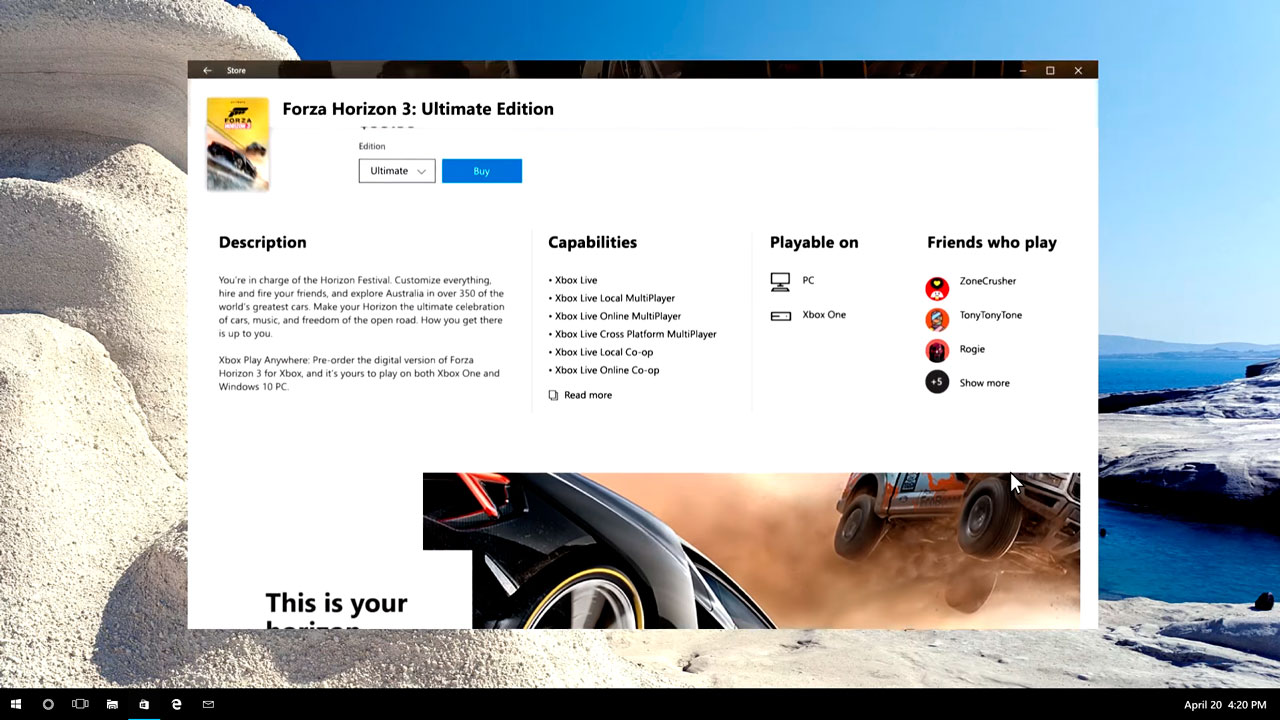
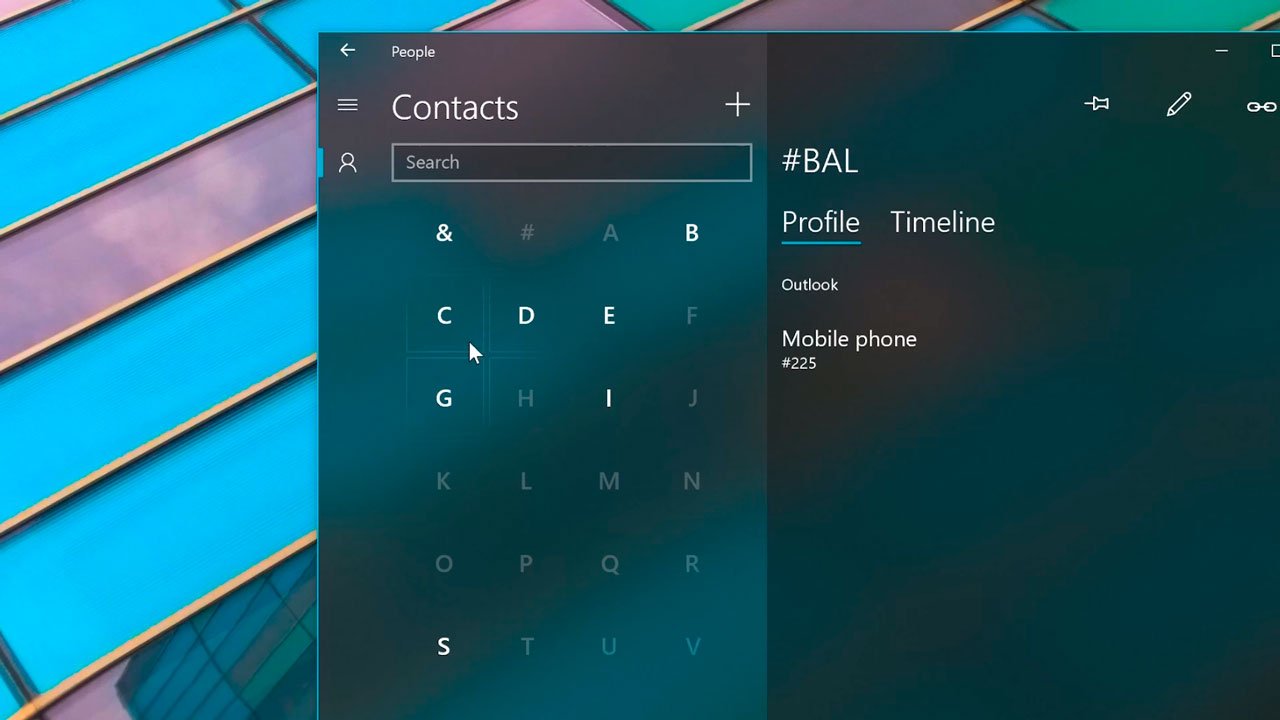
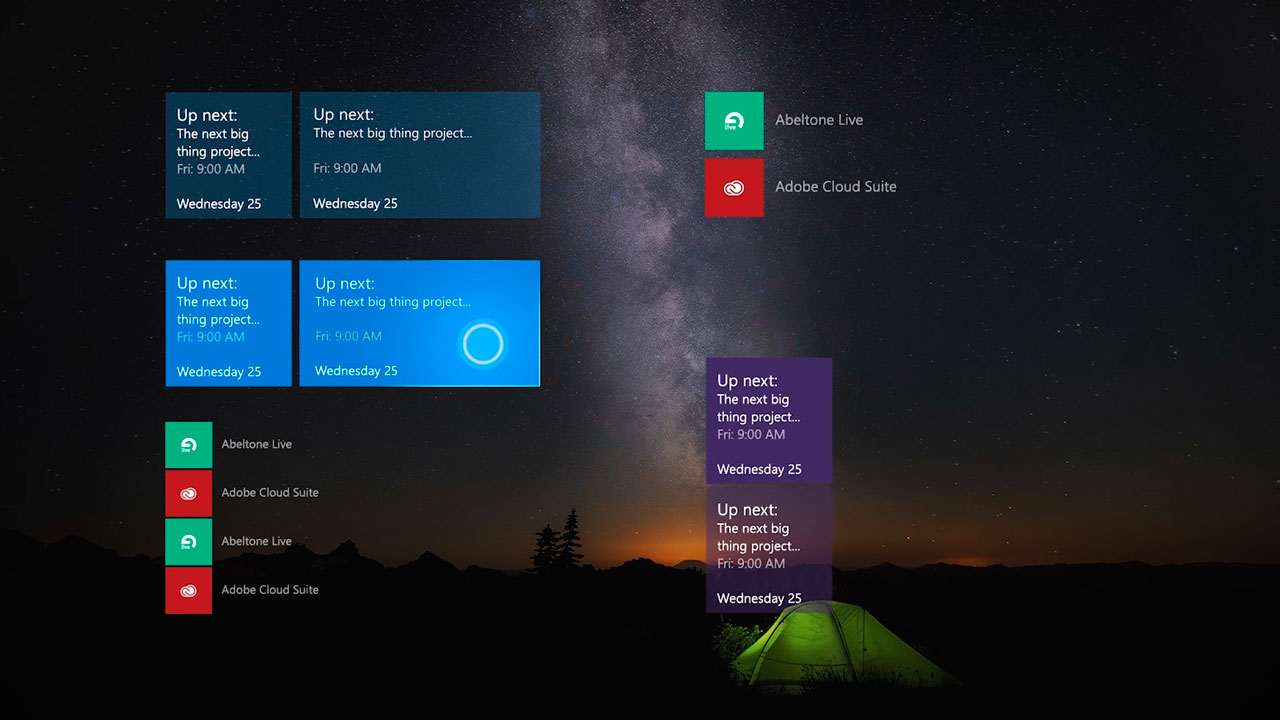
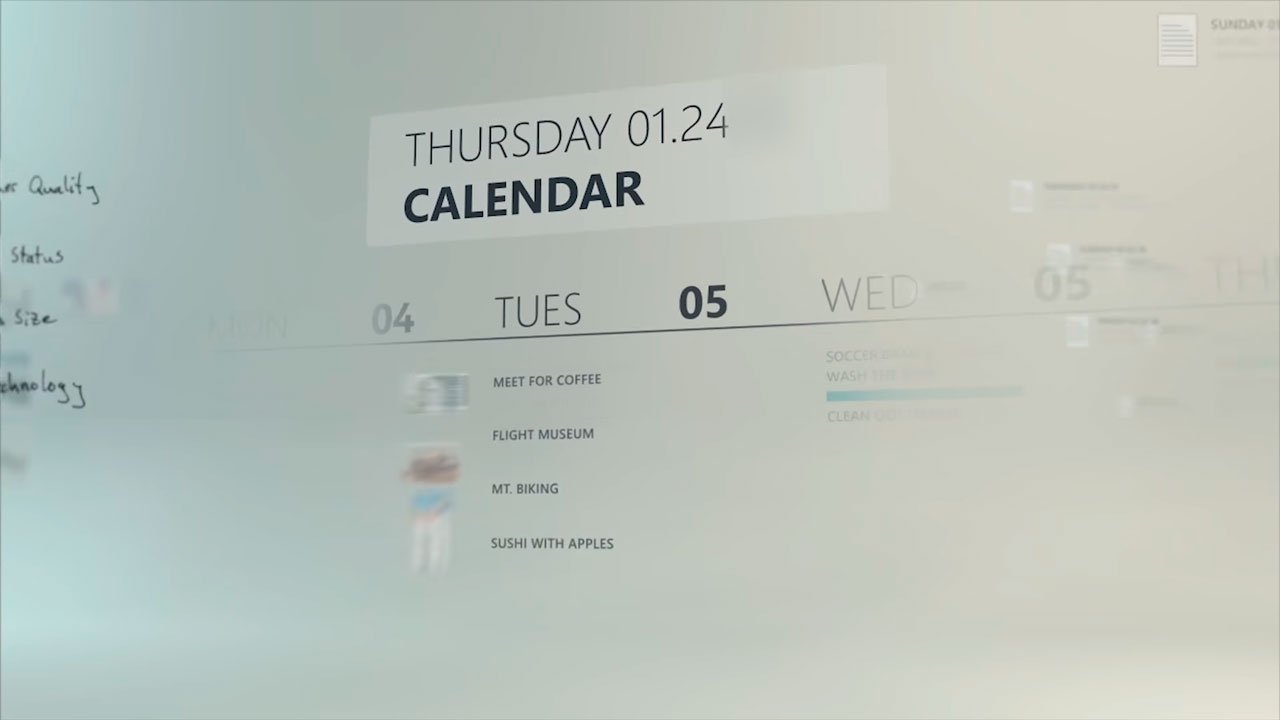
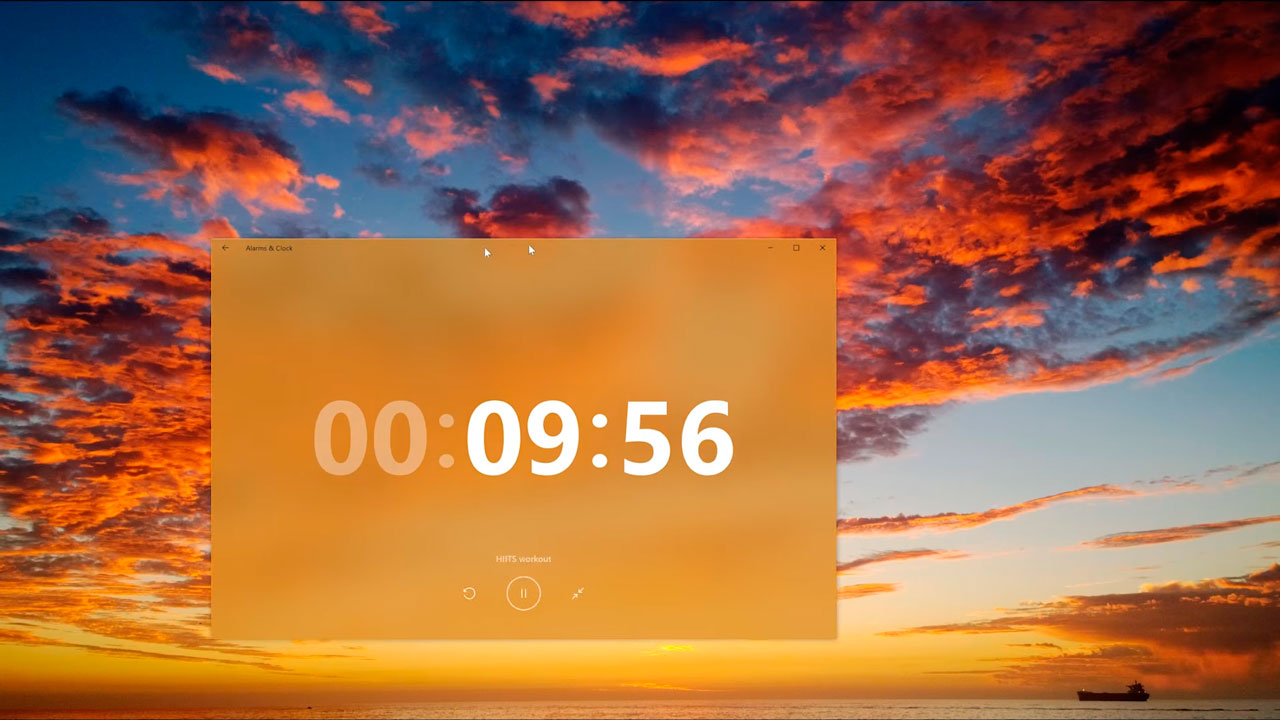
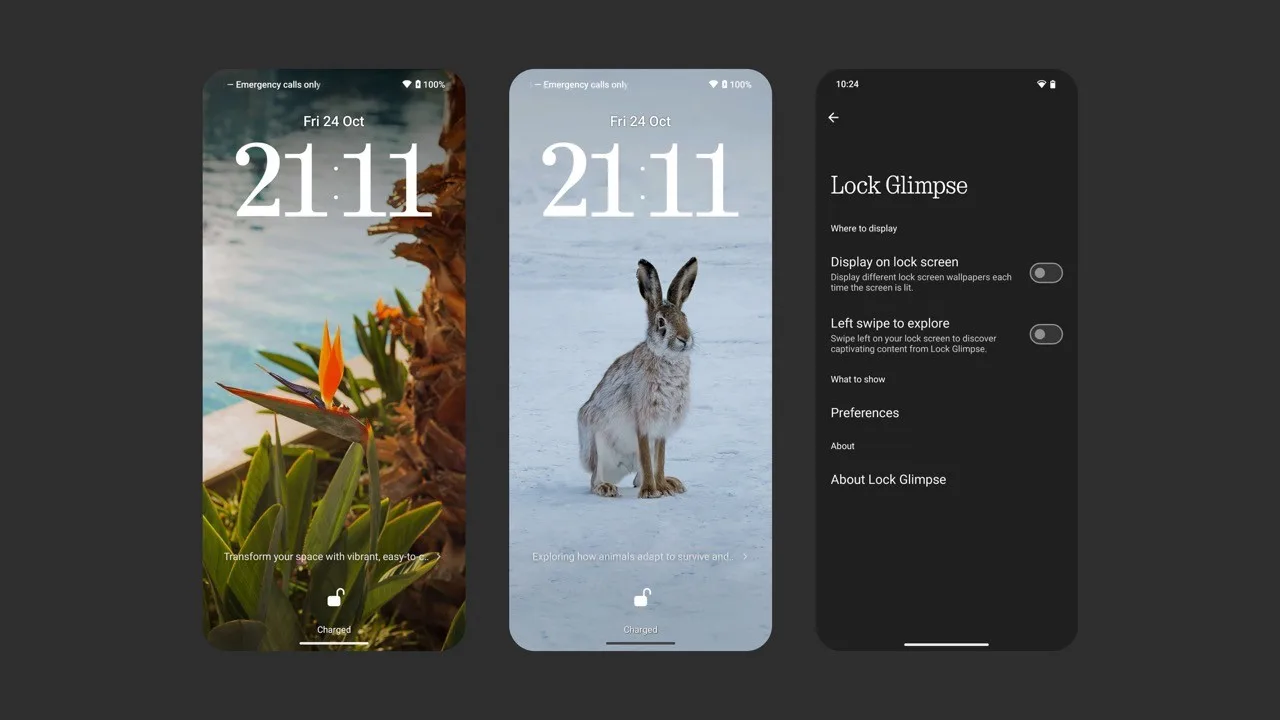
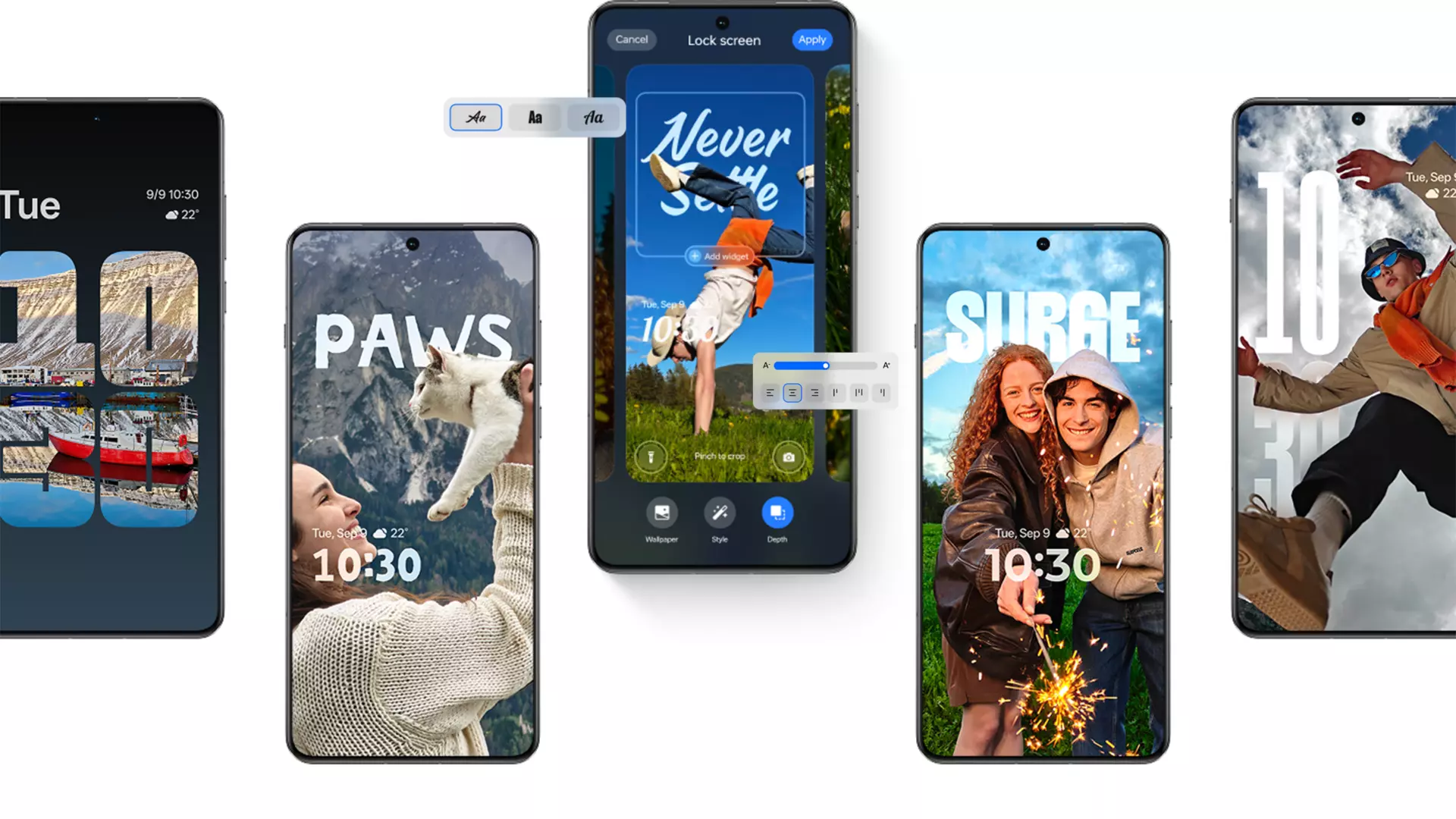
Finalmente, podéis ver en imágenes (reales y conceptos) como luce Windows 10 y sus aplicaciones. Si quieres informarte más acuradamente de lo que aportará Fluent Design System, aquí tienes el enlace a su página oficial.